Nachfolgender Guide zeigt, wie Sie Größe, Abmessungen und Format von Bildern finden, die Sie in WordPress hochladen möchten. Die Grundprinzipien gelten auch für andere Content-Management-Systeme wie TYPO3.
Hier einige grobe Richtwerte für Dateigrößen von Bildern unter verschiedenen Einsatzzwecken:
Nachfolgend einige Richtwerte für typische Auflösungen von Bildern in verschiedenen Situationen:
Die nachfolgenden Richtwerte können in Ihrem individuellen Fall unter Umständen stark abweichen. Sie können mit einem Trick die tatsächliche Darstellungsgröße auf Ihrer Website herausfinden, insofern Sie bereits Bilder eingebunden haben:
Untersuchen im Kontextmenü wählen. Es öffnet sich eine Seitenleiste.

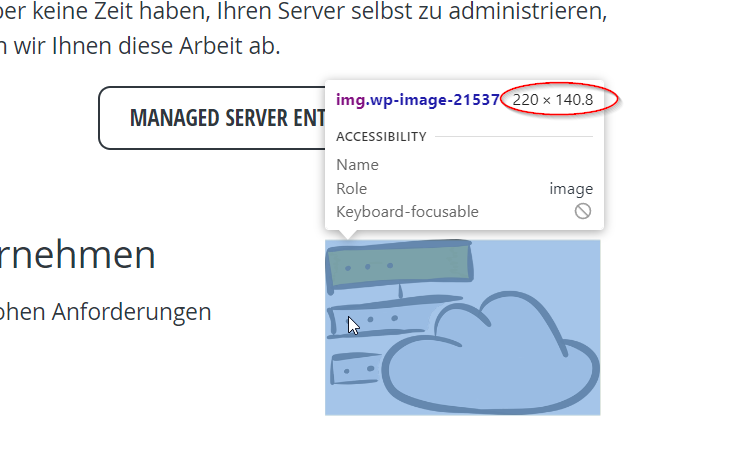
Diese Größe ist ein guter Richtwert für weitere Bilder, die Sie in ähnlicher Weise hochladen möchten.
Im Web begegnen Ihnen beide Formate, welche jeweils ihre spezifischen Vorteile haben.
Idealerweise erstellen Sie Icons im SVG-Format. Dieses ist vektorbasiert und hat den Vorteil, dass das Icon in beliebigen Größen ohne Qualitätsverlust dargestellt werden kann. Gerade bei Icons mit feinen Linien bleibt die Darstellung auf allen Endgeräten gestochen scharf.
Nicht alle Content-Management-Systeme erlauben den Upload und die Anzeige von SVG-Icons. Sprechen Sie im Vorfeld am besten mit Ihrer Webdesign-Agentur. Beispielsweise kann der Upload bei WordPress relativ einfach aktiviert werden.
WordPress bietet beispielsweise direkt in der Mediathek über den Button Bild bearbeiten in der Detailansicht des Bildes die Möglichkeit, das Bild zuzuschneiden, zu drehen oder die Maße zu verkleinern.
Online gibt es außerdem jede Menge kostenfreier Tools wie den Resize IMAGE oder Compress Image.
Es gibt diverse Plugins für WordPress und auch andere Content-Management-Systeme, welche die Bilder automatisch verkleinern. Wir raten nach Möglichkeit davon ab. Durch die automatisierte Bearbeitung haben Sie das Endergebnis kaum unter Kontrolle.